
An online workshop platform based on multi-device collaboration in the form of game cards.


Info
UXDA, Group work in 7
Contribution
UX Design, Visual Design, User research
Duration
7/2022 - 9/2022 (8 weeks)
背景:2022国际用户体验创新大赛华为创新先锋赛
UXDA华为专项赛面向全国学生团队,有近100个团队参加,赛程超过3个月。比赛主题为“设计,超越边界”,细分为居住环境、出行体验、运动健康、未来办公、数字化基建五个方向。我们团队在办公赛道下确定了“线上工作坊工具”选题。
团队分工
我做了什么?
-
产品经理*1
-
设计策略*2
-
交互原型设计*3
-
产品视觉设计*1
-
定义项目整体品牌视觉
-
定义产品样式规范和组件系统
-
保证高保真原型的体验一致性
-
参与研究、概念发展和信息可视化
结果
项目入围决赛(晋级比例27/97)。
项目概览:基于卡牌的线上工作坊工具
随着线上办公工具的成熟,越来越多的工作坊也来到线上。
面对线上互动氛围差、参与者不够积极、控场困难和信息整理繁琐等痛点,我们设计了ONION——一款专注线上工作坊场景、以卡牌为信息载体,包含多种趣味交互的线上工作坊工具。
我们重新定义了线上工作坊的信息输入方式,通过卡牌提前给信息打上标签,带你玩转线上工作坊。
下滑看详细设计过程⬇️
Design Process
什么是工作坊
工作坊(workshop)是一种创意团队常用的调研和创新方法。它的目的是通过短时间、高强度、多角色的共创,高效收集信息、产出洞见,为项目决策提供依据。
工作坊最初多在线下举办,随着线上办公工具的成熟,越来越多的工作坊转移到线上。
工作坊与普通会议的核心差异在于,工作坊更强调平等地输出机会和动手创造;相对于视讯是会议工具的核心,工作坊工具的核心是共创白板。

线上优劣势
筹备成本低、地点的限制小、电子化成果方便整理等优势,让企业和组织者越来越倾向在线上组织工作坊。
但相比线下的面对面交流,线上工作坊提高了互动门槛,视讯、线上白板等多软件管理也给组织者控场带来挑战。

现有的线上
工作坊产品
在工作坊线上化的趋势下,工作坊组织者除了利用各类协作文档、线上会议、协作设计工具,也有许多更针对工作坊场景的工具出现,如线上白板miro、figJam,一站式线上工作坊工具butter。我们广泛体验了相关产品,从工作坊的效率导向-互动趣味导向以及工作坊资源可持续性两个维度对它们进行了定位分析。
关键结论
-
工作坊的最终目的是产出有价值的洞见
-
工作坊的特点是平等地输出和动手创造
-
线上协同给工作坊中的交流和控场带来挑战
Design Process

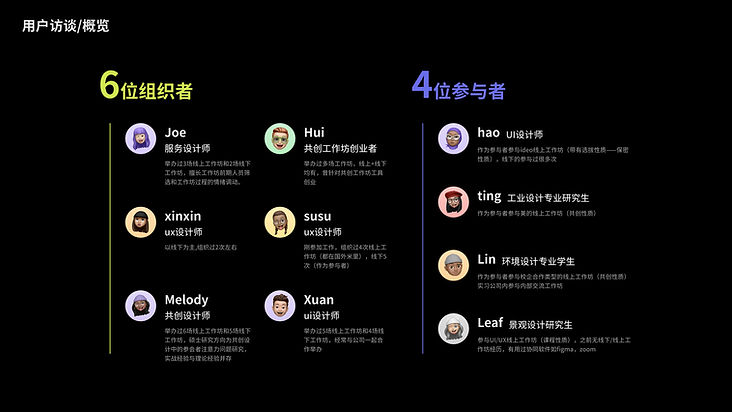
访谈
为了进一步挖掘线上工作坊在举办和参与体验方面的问题,确定需求点和机会点,我们进行了用户访谈。访谈针对两类用户:1. 有丰富线上工作坊举办经验的组织者,2. 参加过线上工作坊的参会者。

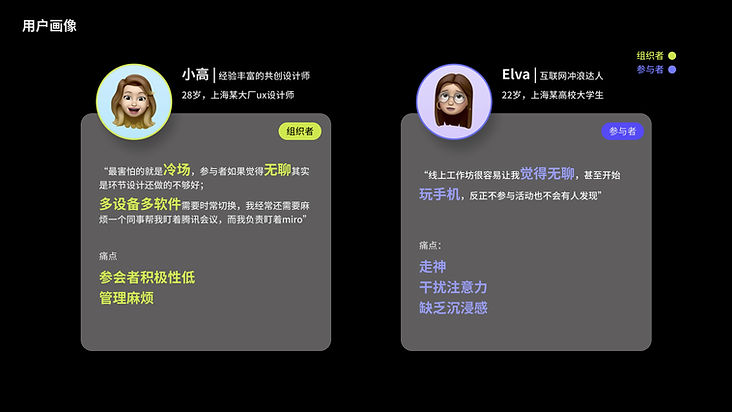
用户画像
我们分别针对组织者和参与者的访谈结果进行了聚类整理,产出两类画像。
组织者是工作坊工具的核心用户,他们在意工作坊能否顺利开展、能否获得足够信息、产出有价值的洞见。
而参与者们不具有强目的性,他们更在意参与线上工作坊时的体验——如过程中与平台、其他参与者的互动,是否收获相应反馈和奖励等。当然,这些也是组织者在设计工作坊时需要考虑的点,良好的参与者体验是保证产出的基础。

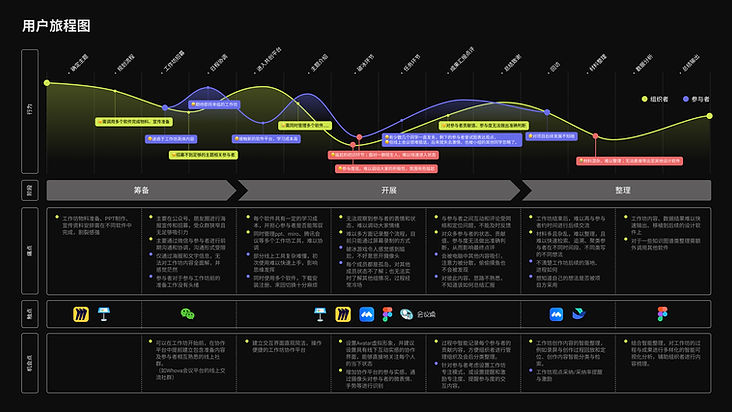
用户旅程图
根据背景研究和访谈,我们把工作坊分为“筹备”、“开展”、“整理”三个阶段,绘制了用户旅程图。我们发现,两类用户的痛点都主要集中在开展阶段(尤其是刚刚开始时);对于组织者,会后的信息整理也是一大痛点。

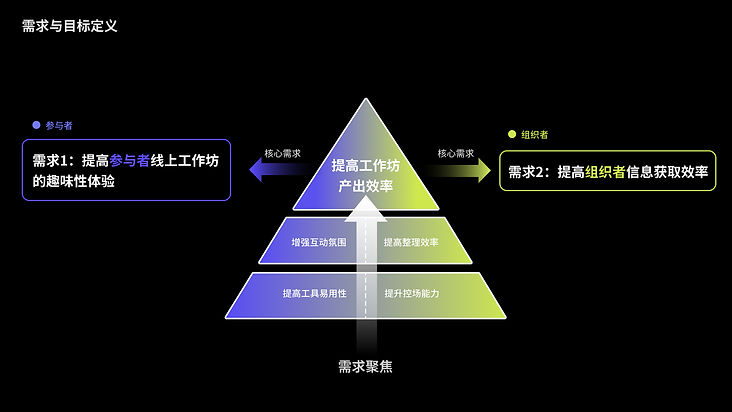
需求定义
最后我们总结了两类用户的核心需求,以及阻碍需求满足的最主要痛点,并根据痛点定义了我们的设计目标。
关键结论
-
线上工作坊工具的核心用户是组织者,但参与者的体验是工作坊成功与否的重要因素
-
How might we... “我们如何提高参与者的体验?我们如何提高组织者的信息获取和转化效率?”
Design Process

理论支持:
“六顶思考帽”
以“六顶思考帽”为理论基础,我们重新思考了线上工作坊中信息输入和整理的方式——提前标签化信息。
提前设定好“帽子”,一是赋予了参与者思考角度,激发输出动力;二是信息在工作坊中就被打上标签,提高组织者会后整理效率。
产品概念
在“标签化信息”的基础上,我们联想到用“卡牌”作为信息载体,不同种类的卡牌即不同标签。
借助“卡牌”的物理特性,我们还引入了翻转、吸附、成组、摇动等交互模式和桌面的隐喻。
从而发展出核心概念——以卡牌为信息载体,结合多种趣味交互的线上工作坊平台。

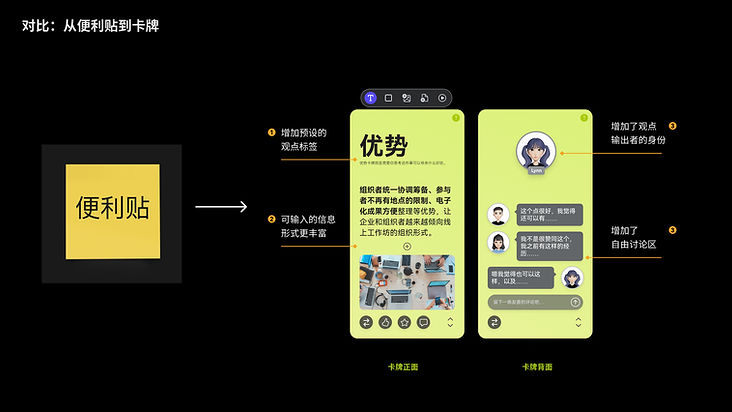
对比:
从便利贴
到卡牌
从现在最常见的共创信息载体「便利贴」,到我们的新载体「卡牌」,有三大转变:
-
卡牌增加预设的观点标签,指导参与者从特定角度思考、避免无话可说,同时助力组织者会后整理;
-
卡牌可输入的信息更丰富,除了文字还有图片、图形、视频,让信息集中在卡牌这唯一载体上,助力后续整理;
-
卡牌上增加了观点输出者的身份和自由讨论区,提升临场感。

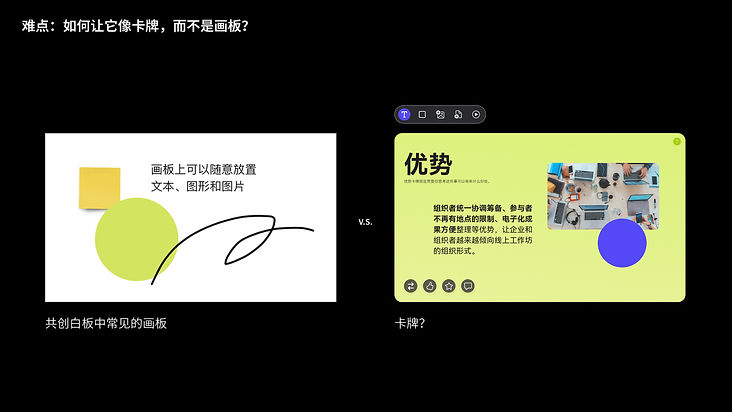
本阶段难点
如何让卡牌在完成“可以承载文本、图形等各式各样的信息”这个功能的同时,还能“像卡牌,而不是画板”呢?


卡牌的
设计思路
我抓住“人对尺寸的感知”这个关键点,设计了这样的卡牌:
-
可以整体放大缩小,但缩放时比例固定;
-
添加的信息只能纵向延伸,超出可以滚动;
-
为了提高信息呈现效率,卡牌可以纵向展开
通过这样的设计,让这个信息载体在维持卡牌形态的同时、能承载各式各样的信息,满足了功能需求。
Design Process
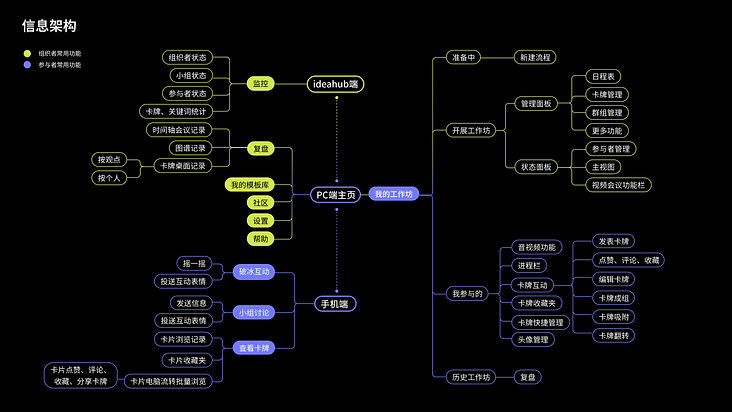
回到整个工作坊工具,我们从两类用户(参与者、组织者)、三个终端(桌面端、手机端、智慧大屏)的角度思考功能架构,制作了涉及工作坊关键流程的低保真原型,同时推进视觉样式和组件系统的搭建。





产品视觉设计
难点1
难点:视觉风格上平衡办公工具和趣味性
解决方法:
-
让大部分界面配色保持中性,用品牌色 + 高明度、高饱和度的卡牌配色营造活力感;
-
谨慎地借鉴卡牌游戏UI设计,达到“是办公工具、但有趣味感”的效果。

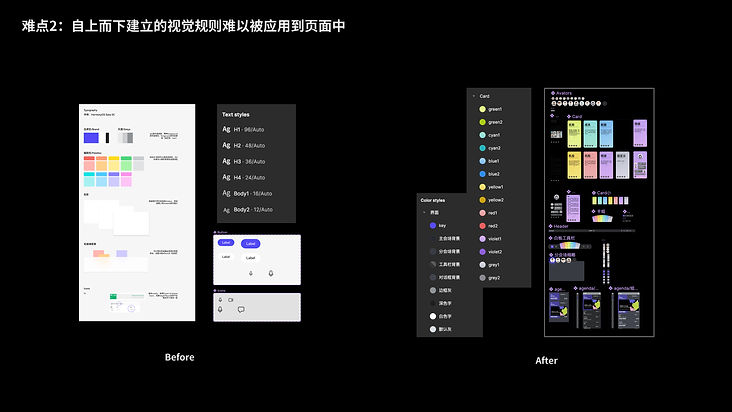
产品视觉设计
难点2
难点:自上而下建立的视觉规则难以被应用到页面中
解决方法:
-
尽量查清每个页面的情况,稍作归纳
-
让规则的颗粒度粗一些——取消字号规定;减少颜色数量;放弃了分子层级的组件(如按钮、输入框)
Design Process


试试看➡️
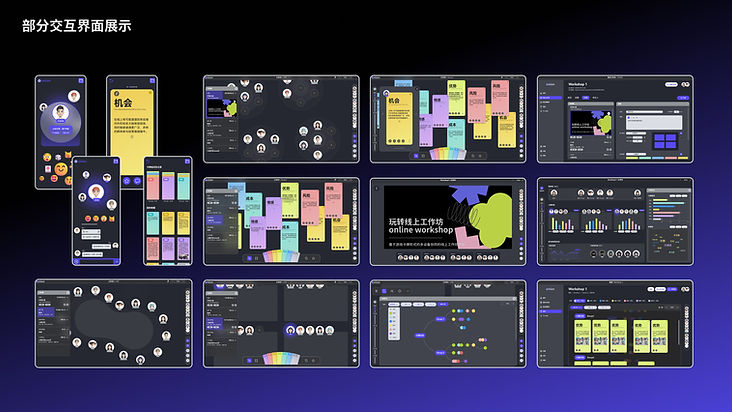
这是最终的可交互原型,覆盖了产品的主要场景:
1、筹备阶段:组织者设置议程
2、开展阶段:
-
参与者开场环节(选组、听演讲、破冰)
-
参与者共创环节(桌面共创、卡牌交互、组内讨论互动)
-
组织者控场(ppt演讲、卡牌统计、人员管理)
3、整理阶段:组织者复盘产出(按小组、参会者、卡牌种类等维度筛选卡牌)
项目小结
1、项目亮点:卡牌作为工作坊信息输入方式的概念有一定新颖性
2、项目不足:在需求分析、用户洞察上挖掘不够深入,如果进一步进行用户测试,可以探索、验证以下问题:
-
多设备协同是否造成体验断点,使操作更加困难?如何更好地利用手机和电脑的联动?
-
是否进一步往游戏化方向发展,设计激励体系以调动参与者积极性?
我学到了……
1、团队合作
小组项目以3-5人最佳,多达7人的团队在合作上带来一些挑战。我们探索出的工作方式有:分成两组,分别达成共识后再一起开会讨论;每项工作都有一位主要责任人,其他人可以向责任人给予反馈或提出挑战;project manager轮换。
2、建立可以应用到多个终端、30+页面的视觉和组件系统
在原型设计阶段我主要负责设计系统的构建(样式规范、组件系统)。难点是在传达品牌调性的同时,这个系统要“好用”,即能够灵活适应各种界面场景。
比较可行的方式是先小范围测试出理想视觉效果,建立起第一个版本,之后在应用过程中收集反馈、迭代1-2次。