
QueueCode
QueueCode is a web-based queuing APP for shops and services in Iso Omena (a shopping center in Finland).

Info
Course project, Group work in 4
Contribution
UX Design, UI Design, User research
Duration
1/2022 - 2/2022 (6 weeks)

Background
F-formation is the spatial pattern sustained during social interactions (e.g., talking, working, playing chess, eating at a table).
Initial research into F-formations led to observing what we call “overlapping spaces” – spaces which serve multiple purposes. As Marshall et al. (2011) note, the physical structures of spacial design can encourage or discourage “particular kinds of interactions.” We noted difficulties for the tasks occurring (queuing in particular) in these overlapping spaces in our own observations, creating a potential “problem space”.
Challenge: helping people queue outside of overlapping spaces.
Solution: QueueCode

We designed QueueCode, a web-based queuing APP for the shopping mall Iso Omena.
QueueCode can be used for any shops or service in the shopping mall that requires queuing. Our case study takes KFC, where queues and congestion often occur, as an example.
Feature 1.
Scan QR code to use
QueueCode is a web-based APP, no download required. Scan the QR code on the receipt or order to access the page.

try it :) ⬆️
Feature 2.
QueueCode Offers
"QueueCode Offers" provides special discounts for customers to attract them to visit other shops while they are waiting. They can use their receipts with the QR code to get discount while waiting or after their order has been completed.

Feature 3.
Notifications
QueueCode sends push notifications when "5 minutes left" and "order complete" respectively, giving customers time to return and reducing the worry of "missing out".

Feature 4.
Indoor navigation
QueueCode follows Iso Omena's indoor map, making it easy for customers to go to any shop or navigate back.

Benefits
For Customers (User)
-
Reduce the worry of "missing out".
-
Organise and use the waiting time more effectively.
-
Get discounts, shop and event recommendations.
For Businesses (Shops, Shopping mall)
-
Shops: Alleviate the congestion while waiting.
-
Shopping mall: Promote consumption and advertise services and events.
Design Process
Design Sprint
During the one-week Design Sprint, we developed a product concept from the observation data of F-formations.
A prototype of this concept was initially tested to gain feedbacks for further design.


Sketches
In the Map stage, we defined our design goal as “helping people queue outside of overlapping spaces.”
In the Sketch and Decide stage, we looked for some inspiring products, services. We drew many solution sketches individually and voted the standout ideas.
The selected solution is a queuing APP with "recommendation" function. This app suggests things for customers to do while waiting, based on the estimated waiting time and the location of the store.
Scenario
We used scenarios to clarify the process from ordering to entering the app.

Preliminary interactive prototype

Test
We invited four users to use the prototype and interviewed them. A quick validation was carried out to get feedback on the concept, interaction and experience of the product. In general, users like the concept of "recommendations", but a lot of modifications are necessary.
Some key feedback from testings:
1. First-time use
-
Would not want more apps
-
Be more intuitive and easy to learn
2. UX/UI
-
The simpler the better
-
Notifications about the waiting time status (e.g. “5 mins until your turn”)
-
Brand/colors should somehow indicate more clearly and visually the place you are queuing for
3. “Recommendations”
-
“Local tips” instead of “Recommendations”?(Recommendations sounds like ADs)
-
Relationship between recommendations and the estimated waiting time?
-
Could be lists of shops
We further clarified and reframed our design goals.
1. Helping people queue outside of overlapping spaces with the "Recommendations" function, involves:
-
Attractiveness of recommended options
-
Recommended options are easy to do
-
Ease of return
-
Alleviate the fear of missing out
2. In the short queuing time, the app needs to be easy to use and intuitive to learn.
Prototyping
Based on the feedback and design goals, we improved the QueueCode prototype and designed two versions for the "Recommendation" function for the next test.
Storyboard
Final QueueCode storyboard clarified the whole waiting process and detailed two entry points and exits.

APP Flowchart
Final QueueCode flowchart detailing interactions within the web app. We tried to minimize the interaction steps.

Wireframes
We used interactive wireframes to explore the functionality and complexity of the new "Recommendations" as well as how to keep the timer present on the screen at all times. The simplified, one-page design raised new questions and opened the possibility that the notifications button might be overlooked due to the new emphasis on content; we hoped our "skeleton" and "surface" would help overcome this.

Prototype A/B
Different kinds of content or recommendations while waiting, commercial offers or generic and helpful tips emphasize contextual relevance to the KFC evaluation situation.



A: “QueueCode Offers”
List of shops and offers, extremely commercial.

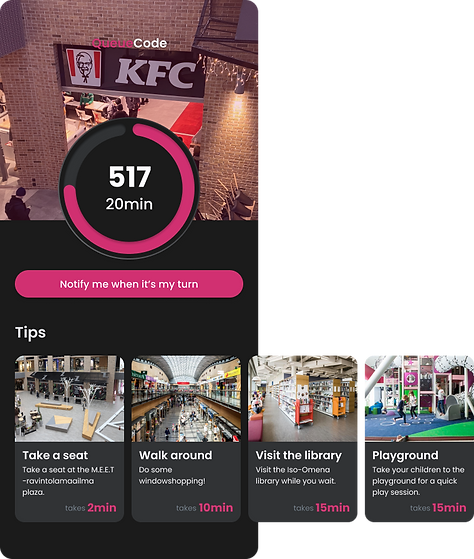
B: “Tips”
Simply helpful tips while waiting.
A/B test
For the A/B design evaluation, we decided to recreate the scenario of the sprint test “in the wild.” Participants would essentially follow the same process as the sprint but on location. We managed to recruit a heterogeneous group of participants (multiple ages and gender, seven in total).

Evaluation Plans
-
two 20-minute queuing scenarios: after a brief introduction to the context, participants use two prototypes each, during which we film and observe.
-
Interviews: start with a list of questions and feel free to add any discussion depending on the actual test.
-
Questionnaire: usability and preference questionnaire, scored from 0 (strongly disagree) to 5 (strongly agree).
During tests


Analysis

Analysis 1
Affinity diagram in progress (from analysis of approximately 120 notes)

Analysis 2
Chart of questionnaire results
Evaluation Findings
-
Users prefer prototype A: content choice leaned clearly towards “QueueCode Offers.”
-
Overall UX: we had achieved a quick-to-learn and easy-to-use web app.
-
Suggestion 1: Estimated time needed of QueueCode Offers should be emphasized.
-
Suggestion 2: Can offer more choices and shop recommendations.
Final Design
With the findings from A/B test, we updated the QueueCode prototype A.

Estimated time needed of QueueCode Offers is emphasized ny new placement. And “takes” is changed to “use,” making a more direct connection to the estimated waiting time.

Add more options and present them on the map, to help users determine whether they want to go based on the distance.
Mockup
Reflection
The product concept itself may be too idealistic. It's immature to expect a "recommendation" function to make a huge difference to user behaviour.
But the most valuable thing for me is to see how user feedback and our reflections lead to choices and gradual changes in the design. The differences between the first prototype (from Design Sprint stage) and the final solution is rewarding for me.